
El Responsive Design
Los avances tecnológicos se han elevado a lo largo del tiempo, cambiando la forma en como nosotros podemos ver al mundo exterior. Desde tiempos remotos la evolución humana ha estado en constante crecimiento y es así como hemos podido adaptar ese término “evolución” a otras áreas donde se involucra la web y el internet, como el diseño web.
Cuando hablamos de diseño web nos referimos a la labor de planificar, implementar y diseñar sitios web. En este sentido, la carga de un diseñador web está relacionada con crear y desarrollar una página en la que interactuarán usuarios con un objetivo o un fin propuesto por el cliente, sea para marketing; información general o específica acerca de un producto, servicio, o tema; entre muchas otras ideas.
Cuando estructuramos una página web se incluyen los elementos gráficos del sitio en cuestión, de esta manera se expresará estéticamente la identidad visual de una empresa, compañía u organización. Específicamente se refiere a un diseño virtual. Reforzar la identidad de una compañía es importante ya que realza su imagen, y esto lo permite el diseño web despertando una sensación de confianza en los potenciales clientes o usuarios.
Se debe tener en cuenta, que con la innovación tecnológica de los dispositivos móviles, el diseño web debe ser adaptable, para poder visualizar gráficamente y de manera cómoda sin perder la estética, la página web en el móvil.
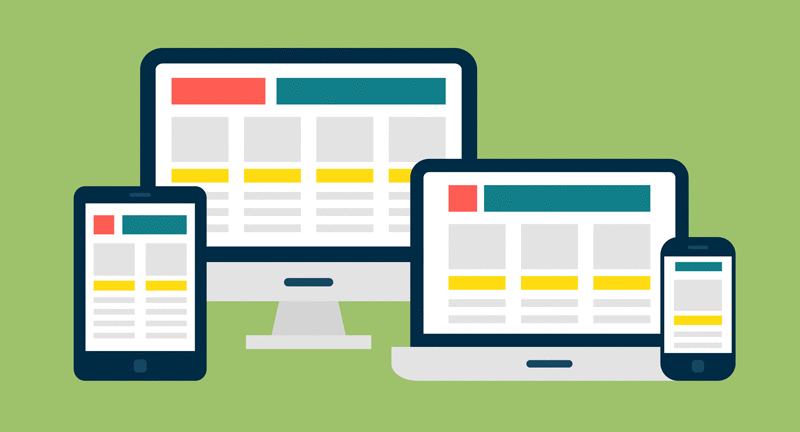
El Responsive Design (diseño adaptable) es una técnica de diseño web que se encarga de visualizar correctamente una página web en dispositivos móviles. También aplica, desde ordenadores a tablets y móviles.
Es notable que en la actualidad accedemos a sitios web desde una gran cantidad de dispositivos; ordenador, tablet, smartphone… Por lo que surge la notable necesidad de que nuestro sitio web sea visualizado correctamente y se adapte de manera correcta a estos nuevos dispositivos que han surgido debido a la innovación tecnológica. Pero ¿De qué trata el diseño adaptable?
¿EN QUÉ CONSISTE EL DISEÑO ADAPTABLE?
Consiste en redimensionar y colocar los elementos gráficos de la web de manera que pueda adaptarse al ancho de la pantalla de cada equipo, lo cual permite que la visualización sea más amena, logrando una gran experiencia en los usuarios. Entre sus principales características se encuentra la visualización de imágenes fluidas, además, se hace uso de código media-queries de CSS3.
El diseño adaptable favorece el tiempo de desarrollo, por otra parte, evita los contenidos duplicados, y aumenta la vista de tales contenidos ya que se comparten de una manera más eficaz.
La idea es proporcionar a los usuarios de un sitio web la misma experiencia, así como el contenido lo más parecido posible a los usuarios de ordenadores.
Para concluir el Responsive Design es una de las mejores prácticas en la actualidad. Aunque debemos destacar que, tiene sus pros y contras, como todo pero es algo que marca la diferencia cumpliendo con los requerimientos de los usuarios de determinadas página web, generando satisfacción y una visualización agradable.